其中聊到了通过热力图工具,查看客户访问网站的整个流程,最后发现好的UI设计可以大幅度提高网站转化率。
行业领先品牌网站设计分析
从根本上说,一个好的网站 UI 设计可以让用户轻松完成他们来到网站的目的,而不会感到迷惑。
例如,可以直观地将用户的注意力吸引到某个元素上的流畅、原始的动画交互,或者可以让用户感到平静的整洁的、干净的设计和巧妙地使用空白空间
Fossil
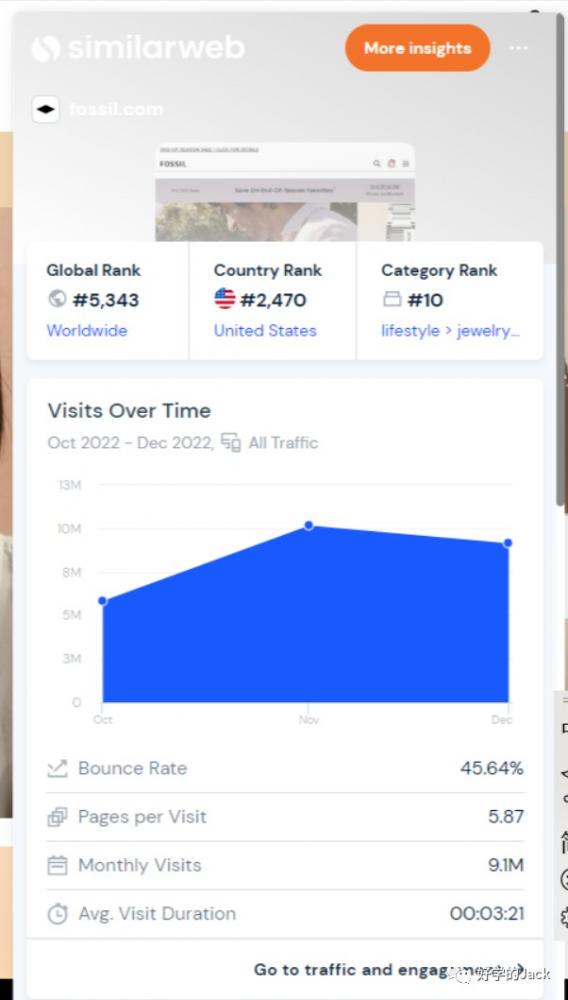
网站数据:
watch 关键词自然搜索排名第二,仅次于Apple。网站每月访问量910万(数据来源similarweb)

电子商务:
使用Salesforce Commerce Cloud
User Interface
pop-up window
进入网站一分钟左右的时间弹出弹窗,展示网站折扣信息:
25美金off 加粗加大,75美金的订单缩小;
Button 区别网站基础色,使用全黑色做强调
Button 文案直接明了,给用户明确的信息

网站首页banner
网站基础颜色使用黄色系,温暖明亮
highlight:
右上角订单状态查询,提高用户体验,增强信任度;
滚动banner和导航栏中间插入网站折扣信息,醒目直接
右侧shop hers, shop his通过产品使用性别来给用户指引,进行分流
banner图片温馨,且包含标题及button
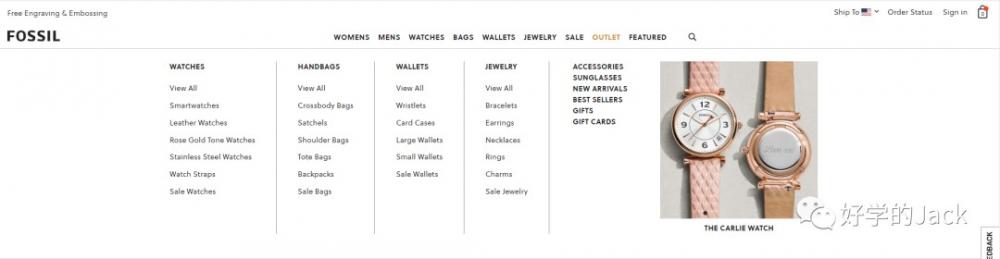
导航设计有趣
highlights
横向导航和竖向导航交互包含,可以使用到PSV导航构建:
比如 Women ;Men ; Fashion;Business; Fitness; Sports
竖向的导航,同样包含以上内容

产品聚合页面
具体产品可以筛选
右侧featured可以从另一个维度筛选:best sellers, nwe arrivals
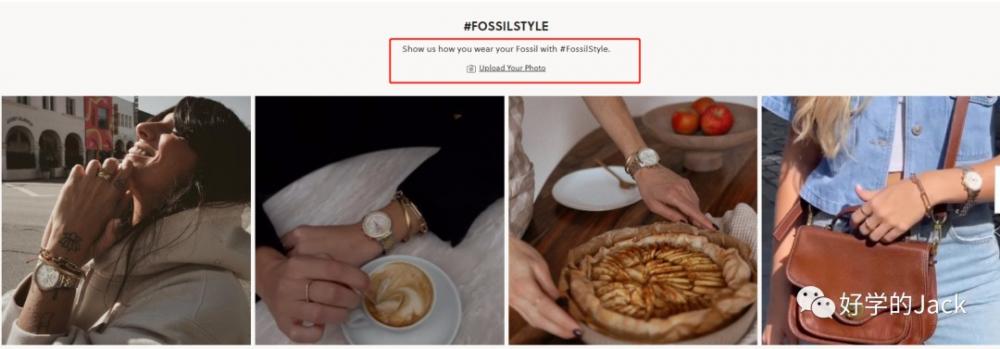
用户展示
每个产品落地页面下面有一个用户showcase版块,用户可以拍摄使用产品的场景照片
这种类型的照片分享,也可以自己拍摄并上传

Kospet
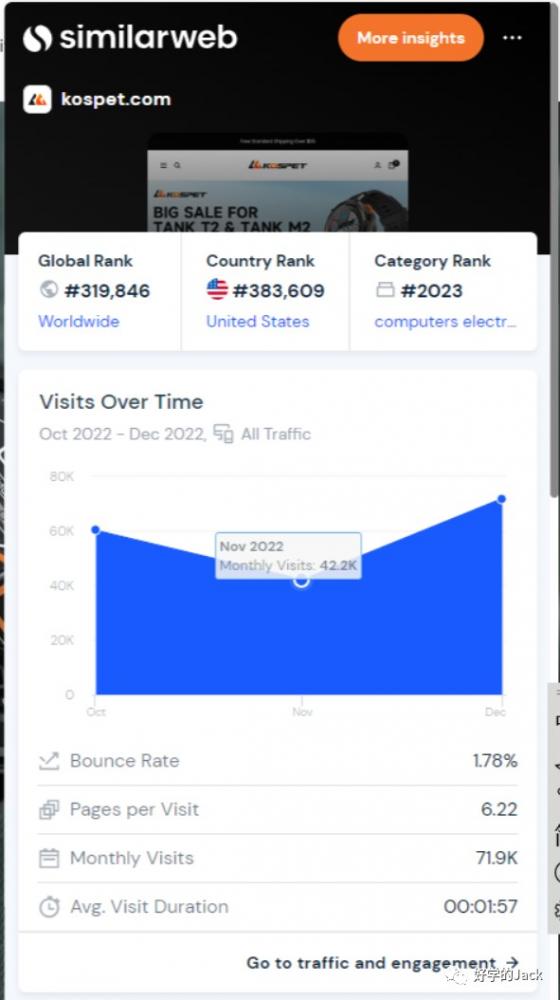
网站数据:
网站月访问量71.9K

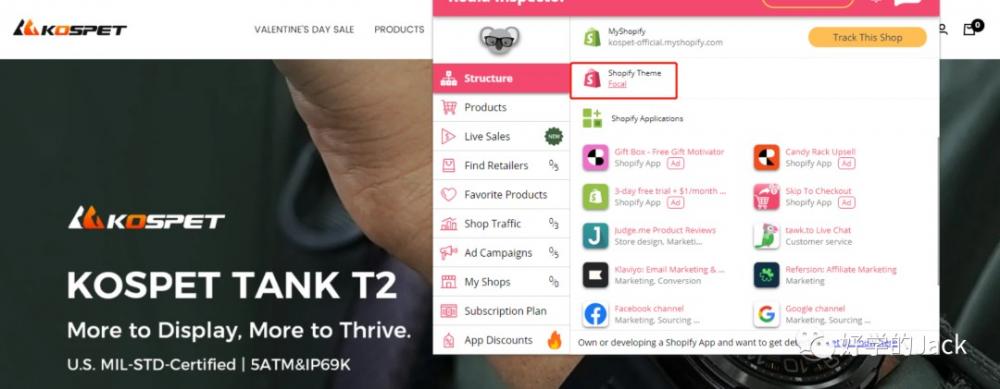
电子商务:
使用Shopify Focal 主题

User Interface
网站首页banner
常规滑动banner
banner图片上面做button设计,不是真实button

能动性高,反应快速
对于节日促销活动,能够快速反应并上架
视频展示展品特性
通过视频展示产品使用场景,生产测试流程,提高用户对产品质量的信任度
In-house affiliate平台
增强用户及网红合作

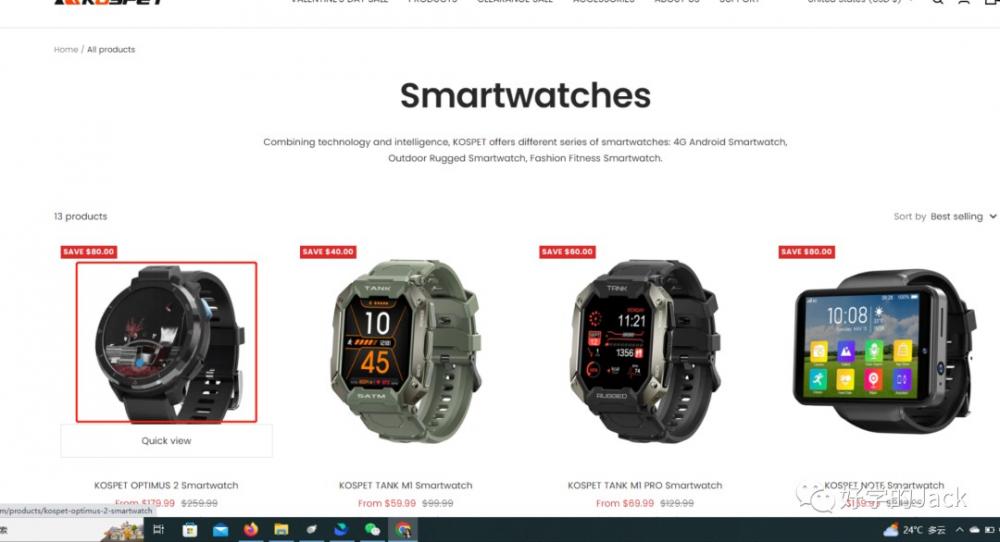
产品聚合页产品动图展示
给用户全面的展示手表的外观

详情页最后的相关产品推荐
为其他的产品引流,增加页面互动

- 喜欢(0)
- 不喜欢(0)











 海华船务
海华船务 石南跨境工具导航
石南跨境工具导航 飞狮航空
飞狮航空 夏威夷航空货运追踪
夏威夷航空货运追踪 多洛米蒂航空货运追踪
多洛米蒂航空货运追踪 巴拿马航空货运追踪
巴拿马航空货运追踪 菲律宾航空货运追踪
菲律宾航空货运追踪 波兰航空货运追踪
波兰航空货运追踪 阿拉伯航空货运追踪
阿拉伯航空货运追踪 美国西南航空货运追踪
美国西南航空货运追踪