为什么速度对网站开发很重要?
对于独立站的卖家来说,网站的性能越来越重要。不仅是为了用户体验,还关系到搜索引擎排名。一个高效的网站速度和性能,能够带来更多的用户,提高用户满意度网站速度是我们在构建和设计网站时需要考虑的主要因素之一:
留下深刻的印象,并增强用户体验:有统计数据表明,当网络加载时间超过3秒时,将有40%的用户退出。最理想的页面加载速度约为1.8至2.7秒。
提高转化率:从统计上讲,页面加载速度太慢时,将有70%的购物者不会返回。如果该网站的销售量很高,它将比竞争对手的网站加载速度快26%。
访问移动设备:移动设备通常具有内存和处理速度限制。因此,该网站可以快速加载,以帮助你在移动设备上吸引更多客户。
对Google排名的影响:虽然不太大,但这也是你的网站在Google排名上的影响因素。
未来在线业务的影响:众所周知,页面加载速度将影响客户的转换率。因此,网站速度测试将帮助你分析服务器负载容量,这将随着将来用户数量的迅速增加来计算成本和提升站点级别的时间。
影响页面加载速度的因素
到第一个字节的时间:自浏览器发送第一页请求和服务器返回的信息以来的时间。
取决于HTML,CSS,Javascript的加载时间。
在许多流行的浏览器和世界各地进行速度测试。
检查图像格式和大小,字体…
查找会减慢页面加载速度的大文件。
检查并解析HTTP标头。
用户可以在网站上互动的时间。
速度测试网站分享:
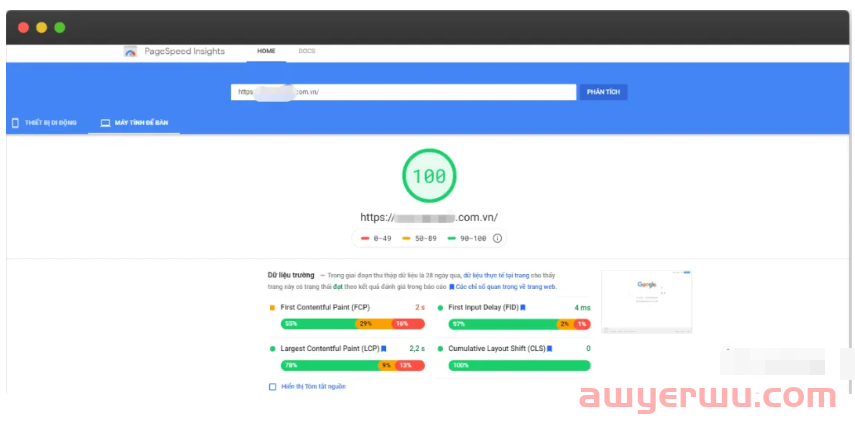
1、✨ Google PageSpeed Insights:由Google推出的速度检测工具,可以检测网站在移动端和桌面端的速度,并给出优化建议。

2、✨ Lighthouse:Chrome浏览器自带的检测工具,可以检测网站的性能、可访问性和最佳实践,并给出改进建议。

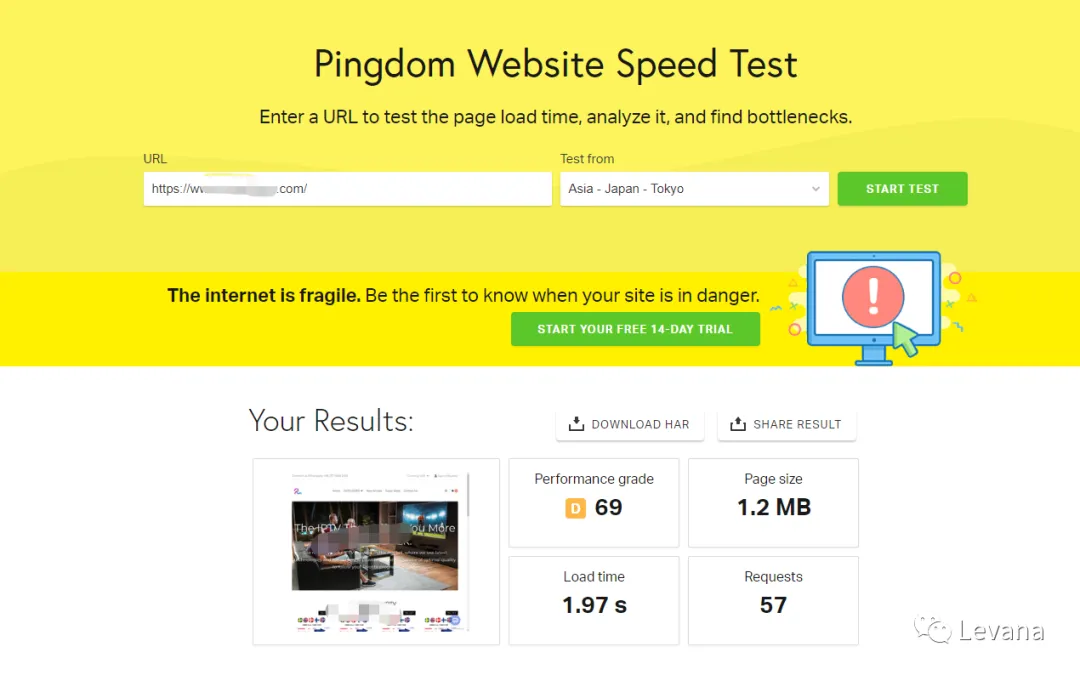
3、✨ Pingdom:全球知名的性能监测工具,可以监测网站的速度和可用性,并提供实时报告。

4、✨ WebPagetest:免费的在线性能检测工具,可以模拟浏览器的渲染过程,分析网站的性能问题。

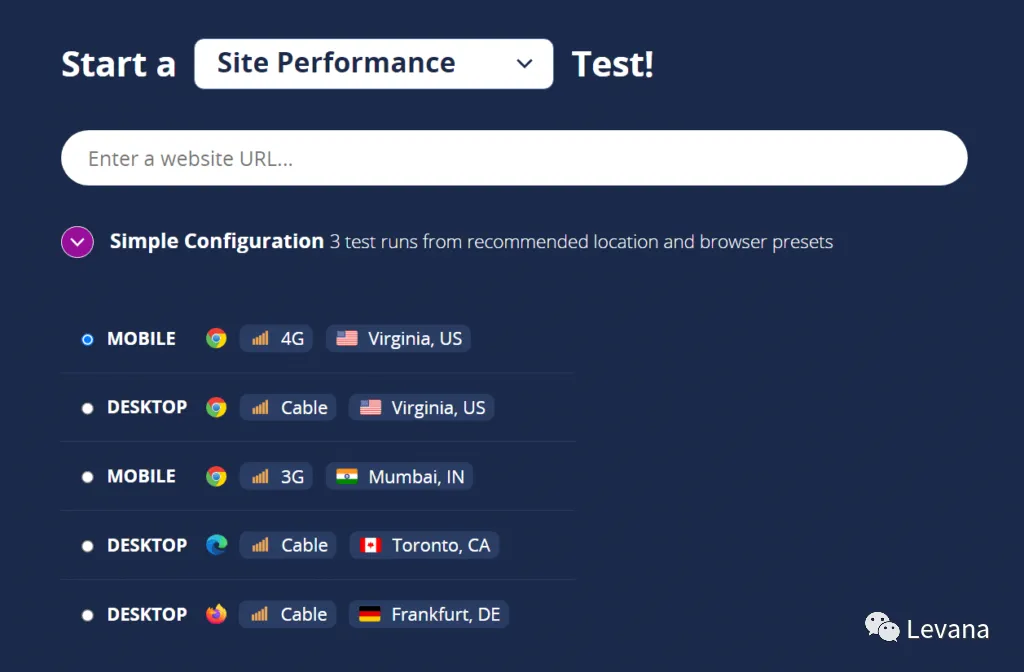
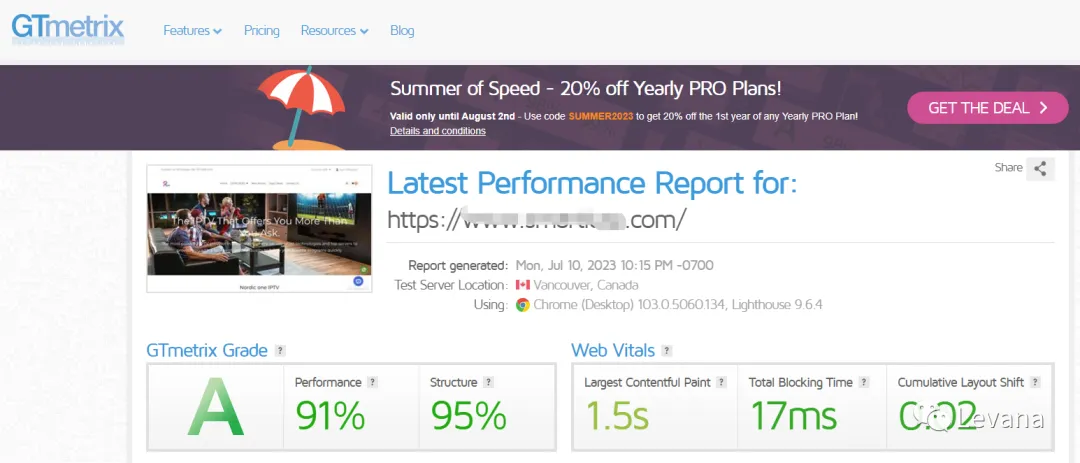
5、✨ GTmetrix:提供全球多个地点的速度检测服务,可以检测网站的速度、大小和优化建议,并给出实时报告。

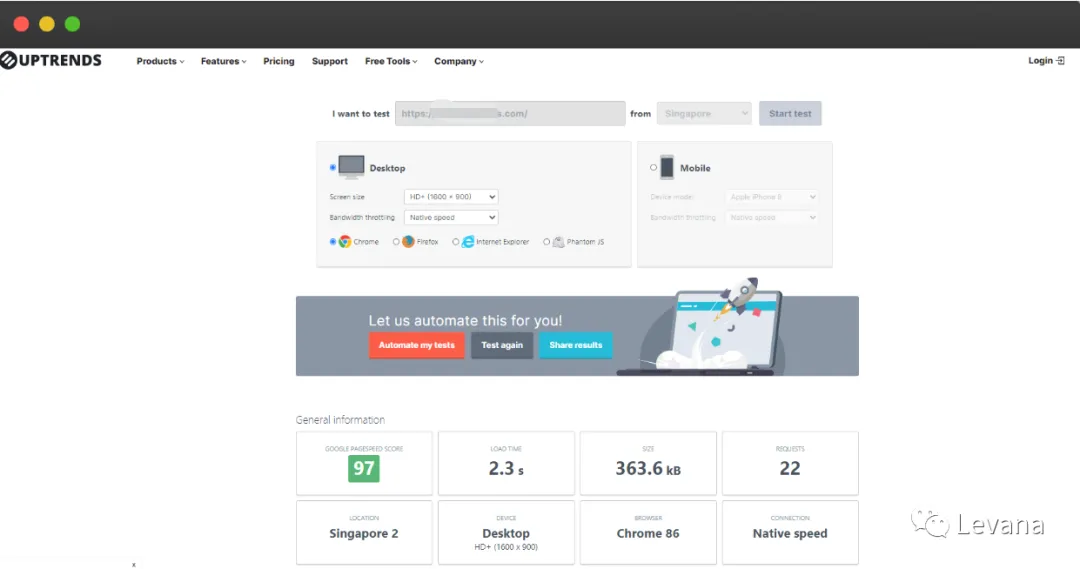
6、✨ Uptrends:多功能的性能监测工具,可以检测网站的速度、可用性和安全性,并提供实时报告和告警服务。

总之,选择适合自己的网站速度性能检查工具,可以帮助我们发现网站存在的性能问题,并提供相应的解决方案。通过优化网站的速度和性能,我们可以提高用户体验和搜索引擎排名,为网站的发展带来更多的机会。
- 喜欢(0)
- 不喜欢(0)












 海华船务
海华船务 石南跨境工具导航
石南跨境工具导航 飞狮航空
飞狮航空 夏威夷航空货运追踪
夏威夷航空货运追踪 多洛米蒂航空货运追踪
多洛米蒂航空货运追踪 巴拿马航空货运追踪
巴拿马航空货运追踪 菲律宾航空货运追踪
菲律宾航空货运追踪 波兰航空货运追踪
波兰航空货运追踪 阿拉伯航空货运追踪
阿拉伯航空货运追踪 美国西南航空货运追踪
美国西南航空货运追踪