各位卖家朋友们大家好,在平时我们会注意到,图片的形状会对人的感观有潜移默化的影响,甚至一张图的直角和圆角的运用也有很大学问,这在listing图里也是一样。今天这篇文章来自阿波罗的朋友“二喵”,首先感谢二喵对阿波罗一直以来的支持,在本文中,二喵将为大家讲解图片设计中,不同的图片形状是怎么影响客户感受的?
本次要分享的内容是关于产品的图片设计需要注意的一个点,也从运营的角度去分析好的设计要关注哪些方面。
其实很长一段时间我是很没有自信的,并不敢说出自己做出的东西就是好,直到发现自己构思出来的整套图片经常被竞品模仿,在多次举报中才意识我的设计思路好像真的不错,希望也对大家有用!
Part 1
有一天,我在P图的时候意识到,图片被裁成不同的形状会有不同的感受,比如直角矩形,圆角矩形和圆形这三种常见的形状。
虽然这是个很常见的现象,大家应该都有过这样的感受,但是今天我想好好整理下为什么,再浅浅分析下不同的图形带来的感受对于我们做产品图片设计的时候有什么帮助。
裁成不同形状的图如下所示:

(图1:在沙发上睡觉的二饼)
Part 2
我们都知道,销售的产品很重要,不论是实体店还是网店。但是在实体店中,店面的环境和销售人员的态度也很重要,好的销售技巧能够满足客户主观上的心理感受,让销量加倍。
比如我们在实体店买东西的时候,热情友好的销售总是让人不好拒绝。但是在网店中,只能通过文案和静态或动态的图片跟客户介绍我们的产品,面对面销售这一环的缺失好像让不少卖家忽略了客户对于环境的需求。
那怎么给客户营造一种友好的感受,就要在图片的形状,色调,搭配等等方面更有设计感。
产品页面除了能清晰地介绍产品的功能用途外,还应该在潜移默化中拉近与客户的关系,让他们不仅看到我们的产品,还要感受到我们店铺环境,以及我们的友好态度,充分调动他们的视知觉感受,觉得舒服,才能安心地下单付款。
视知觉在心理学中是一种将到达眼睛的可见光信息进行解释,并利用其来计划或行动的能力。视知觉是更进一步的从眼球接收器官接收到视觉刺激后,然后一路传导到大脑的接收和辨识的过程。因此,视知觉包含了视觉接收和视觉认知两大部分。简单来说,看见了、察觉到了光和物体的存在,是与视觉接收好不好有关;但了解看到的东西是什么、有没有意义、大脑怎么做解释,是属于较高层的视觉认知的部分。
以上内容用人话来说,我们能看见一个东西,并且能知道这是什么,有什么作用,会让大脑联想到什么相关的其他东西。
它跟视觉的区别可以用这个线条图来对比:

(图2-苹果线条图)
视觉:这是黑色的线条
视知觉:这是黑色的线条画成的苹果,苹果是红红的好吃的水果
本文就从“图片形状”这方面浅析一下什么样的形状会给人更好的视知觉效果,以及形状是怎么影响我们的心理感受的。
Part 3
通常情况下,亚马逊的产品页面都是规规矩矩的直角矩形,不论是普通A+:

(图3-亚马逊产品A+随机截图)
还是高级A+:

(图4-亚马逊产品A+随机截图)
那你们有没有觉得,这种满屏四周尖尖的直角形状是不是让心理上有些不舒服?
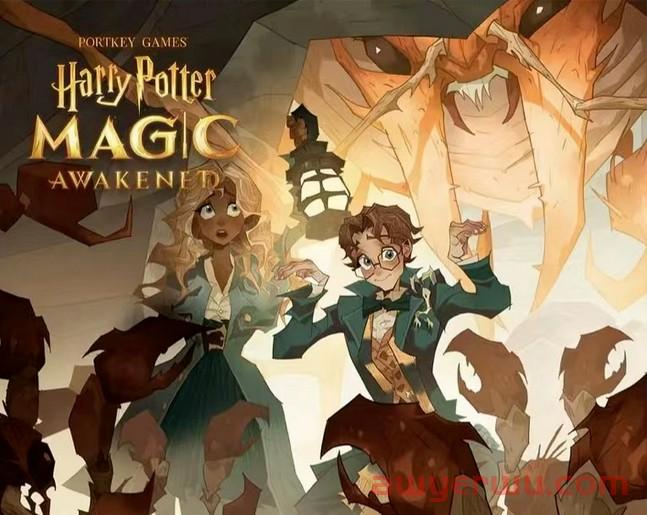
再举一个极端点的例子,是我最近在国内社媒上看到的一个帖子,吐槽一张让人感觉很讨厌的图片:

(图5-社媒截图)
这个让人讨厌的图是什么样的呢?

(图6-让人讨厌的图)
评论区很多人就在分析为什么会让人讨厌,有个人评论的很到位,感觉“扎手”:

(图7-社媒截图)
因为整幅图的人物环境都是尖角,没有一点弧度,感觉有很强的凌厉感,让人不敢轻易靠近。
虽然不排除会有人喜欢那样的感觉,但是对于大部分人来说,我们的血肉之躯天生对尖的锋利的东西有本能的避让心理。
小时候大家应该也都被家长教育过拿着剪刀的时候不要把尖头对着别人吧~
那什么样的形状会让人心理上更舒服一点呢?
Part 4
现实生活中,我们都知道圆圆的脸蛋会让人更有亲切感:

(图8-可爱的赵丽颖网图侵删)
方脸就比较棱角分明酷酷的不容易接近的样子:

(图9-某模特网图侵删)
懂人情世故的人叫做圆滑(此处取褒义),直性子大多不讨人喜欢。
虽然是刻板印象,但也是第一印象。
再好好观察我们生活中常见的一些物品,UI设计中,常见的形状圆角也是占大部分。
比如我们的手机形状:

(图10-网图侵删)
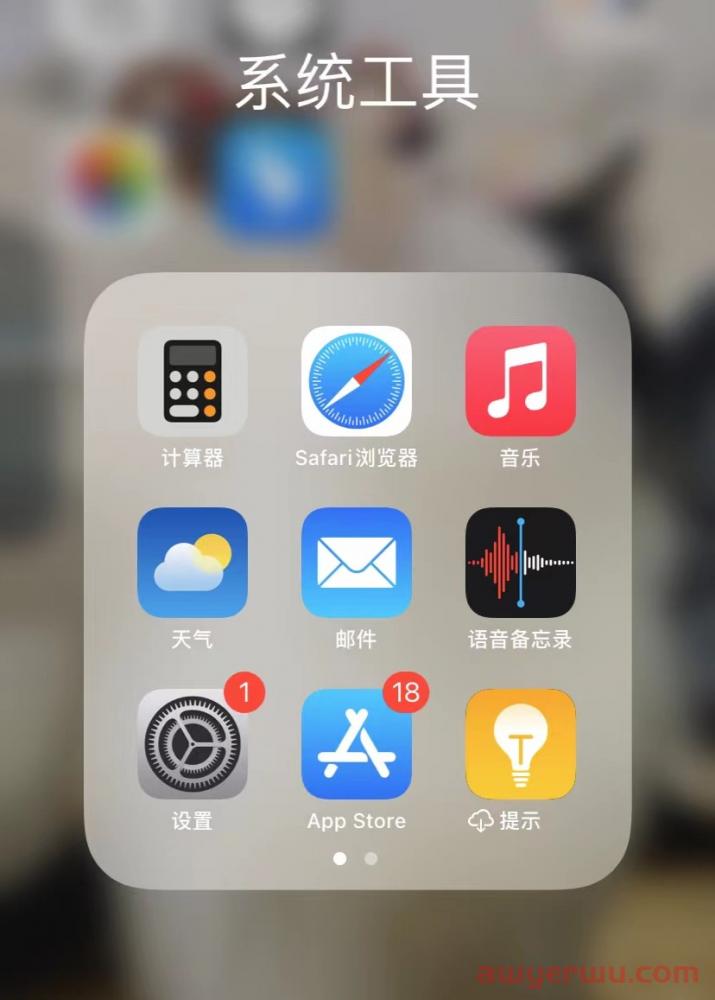
手机桌面的图标形状:

(图11-二喵手机截图)
我们的微信头像:

(图12-二喵微信截图)
还有不同网站的搜索框:

(图13-常用网站搜索框)还有很多社交媒体的头像,基本上都是圆角矩形或者圆形的设计。
为什么圆角的应用范围这么广泛呢?
Part 5
那接下来我们就一起看下圆形,圆角矩形,直角矩形这三种形状给人的差异。
主要从聚焦信息和柔和感受两方面对比。
研究表明,棱角越尖锐,视线外扩越明显,图片信息越不聚焦,心理距离越远。

(图14-二喵自制)
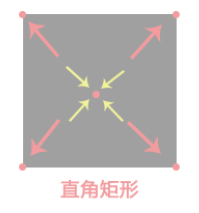
首先是直角矩形:

(图15-二喵自制:红点代表视觉焦点,红色的箭头代表视觉外扩,黄色的箭头代表视觉内收)
稳定的结构,尖角的四边,给人一种个性和一针见血的直接感。因为四周的尖角点,人的视觉会相对分散,除了视觉中心,注意力也会往四角上迁移,余光总会扫到四边尖角,信息难以聚焦,让注意力不够集中。
方形的扩散性让图形内的注意力分布更为均衡,同时又跟人保持一定距离感,让观看者的情绪相对冷静与克制。
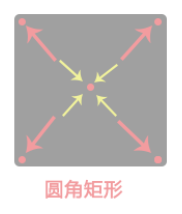
然后是圆角矩形:

(图16-二喵自制)
相对柔和,因为四角有弧度,所以视觉焦点会内收一点,能够让人集中在图片本身,同时也会让观者的感觉相对柔和。
圆角自带的弧度还能够让观者的视觉自觉随着弧度做跟随,比如路上很多指示牌,拐角处都会用圆角过度。

(图17-网图侵删)

(图18-网图侵删)
最后是圆形,

(图19-二喵自制)通常来讲,圆形给人的感觉就是顺滑柔和,亲切舒服,不会有攻击性。焦点唯一,聚焦中心自然而然就落在圆中心上,能有效的吸引注意力,很适合展示产品的独特单一卖点。
Part 6
其实除了主图有强制要求外,附图和A+图片都可以更个性化些,按照产品想要传达出来的感觉设计属于自己产品的专属形状吧!
比如需要突出产品的某些部位,就可以截取圆形突出;需要一段文字说明,就可以在图上新建一个半透明的圆角矩形。
如果产品的用户群体偏可爱温馨,比如婴幼儿类,宠物类,整套图形就可以多设计带有弧度的,看起来就会很舒服。

(图20-婴幼类A+随机截图)

(图21-宠物类A+随机截图)
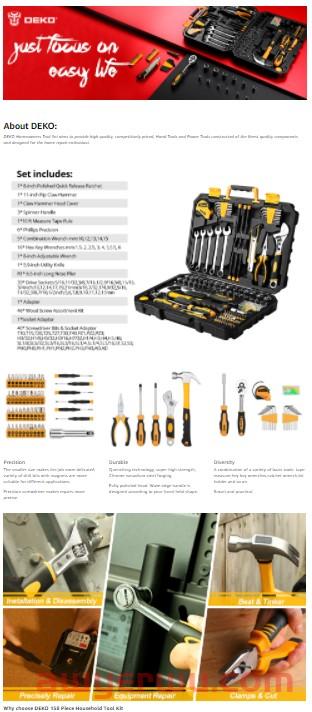
而如果是专业性比较强的产品,比如工具类,生硬的直线条会让人感觉很无趣,距离远,但同时也会加深专业度。

(图22-工具类A+随机截图)
最后,总结下什么样的形状给人更好的视知觉感受。
虽然圆形很柔和,但是也不可能全部都使用圆形;直角矩形虽然有距离感,但也会显得专业。好的设计不会如此单一,只有多种形状的结合才能更有层次感传递更多的信息,根据想要传达的信息去有侧重点的设计图片的形状,去拉近与客户的心理距离,也就离他们下单购买又近了一步。
- 喜欢(0)
- 不喜欢(0)







 海华船务
海华船务 石南跨境工具导航
石南跨境工具导航 飞狮航空
飞狮航空 夏威夷航空货运追踪
夏威夷航空货运追踪 多洛米蒂航空货运追踪
多洛米蒂航空货运追踪 巴拿马航空货运追踪
巴拿马航空货运追踪 菲律宾航空货运追踪
菲律宾航空货运追踪 波兰航空货运追踪
波兰航空货运追踪 阿拉伯航空货运追踪
阿拉伯航空货运追踪 美国西南航空货运追踪
美国西南航空货运追踪