如果您的独立站落地页以首页、详情页、专题页为主,并且跳出率超过50%,那就需要尽快着手解决这个问题了。造成跳出率高的原因有很多,可能是广告和落地页内容不匹配、落地页内容本身不能满足用户好奇心、落地页视觉设计不好等等。我们也在往期文章有过总结,并建议您更新素材或者页面、并进行A/B测试验证。
本文将重点从网站性能角度进行一些科普性的解释说明,并为您推荐一些自检方案和工具。
什么是跳出率、如何计算?
跳出指访问者只查看了单个页面(落地页)就离开了网站,通常以百分比形式呈现,其计算公式如下:

跳出率常被用来衡量用户对网站内容的互动程度。

跳出率高一定不好吗?
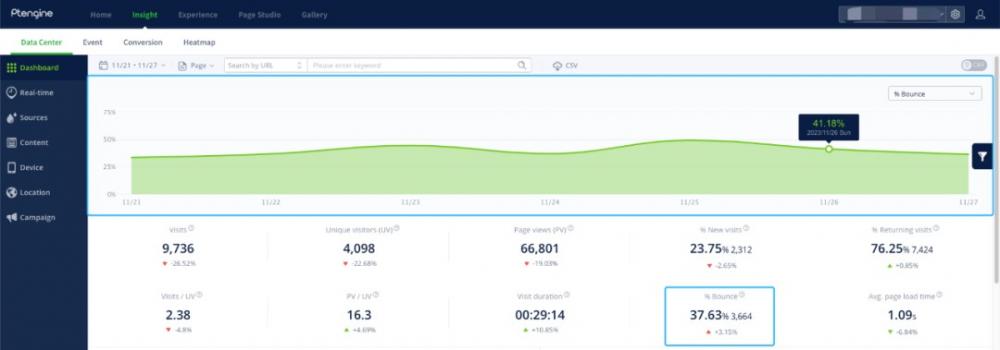
根据Ptengine全球20万客户网站数据统计, 大多数网站的跳出率在25%至70%之间。
网站的跳出率高并不一定是用户体验差的表现,也需要结合其他因素综合衡量。如果用户能在落地页中完成计划内的交互动作,那么跳出率高是正常的;博客页面的跳出率也普遍相对更高一些。从行业上看,不同行业对跳出率的容忍度也不同。例如,DTC独立站的跳出率需要优化到50%以内。
网站性能和跳出率
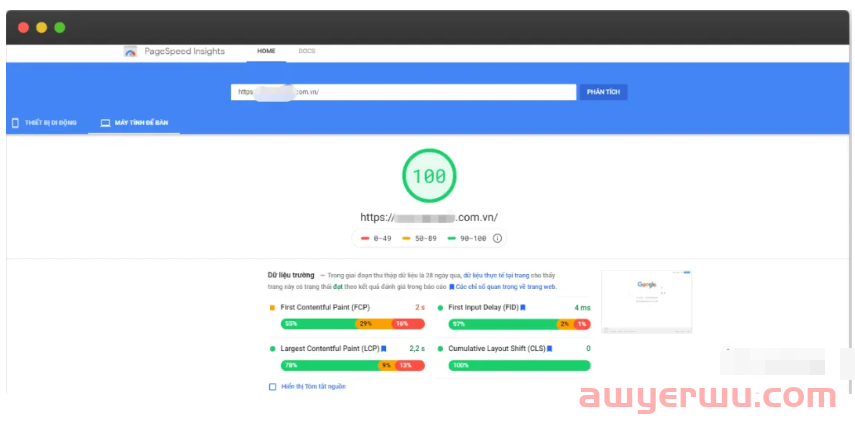
网站性能主要指网站的加载速度。加载速度快的网站能让用户更快地浏览页面内容和完成所需的操作,而加载速度慢则可能导致用户失去耐心,甚至直接关闭网页,从而导致高跳出率的发生。
调研数据显示,用户对网页加载时间的耐心通常只有3秒钟。超过这个时间,用户跳出的可能性就会大大增加。
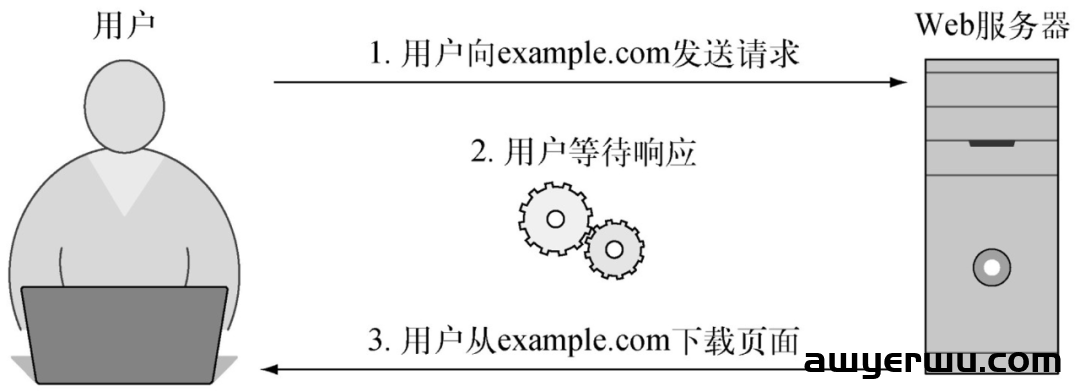
用户访问网站时,会经历这个过程:用户通过浏览器发送网页请求(输入网站域名)——等待服务器响应并发送网页内容——浏览器下载页面(即index.html文件)、用户看到内容。

浏览器下载的index.html文件通常会包含以下内容:
一个指向样式表的
标签:用于引用外部CSS文件,定义网页的样式和布局。
两个引用JavaScript文件的
本文链接:https://www.awyerwu.com/13042.html ,转载需注明文章链接来源:https://www.awyerwu.com/